webサイト作成時に、この色いいなー、こういう色味で構成したい等、ネット閲覧中にイメージを持つことありませんか?
でもこの色のコードってどうやって調べられるのだろう?
そんな時に便利なのがこちらの “ColorPick Eyedropper”です。
こちらをChrome拡張機能に加えるだけで、見ているサイトのカラーコードが一発で判明するというとっても便利な機能で、作成くださった方に心から感謝です。
ではどのように拡張追加、使用していくのか早速見ていきましょう。
ColorPick Eyedropperを追加
まずは ”ColorPick Eyedropper” をchrome拡張機能へ追加します。
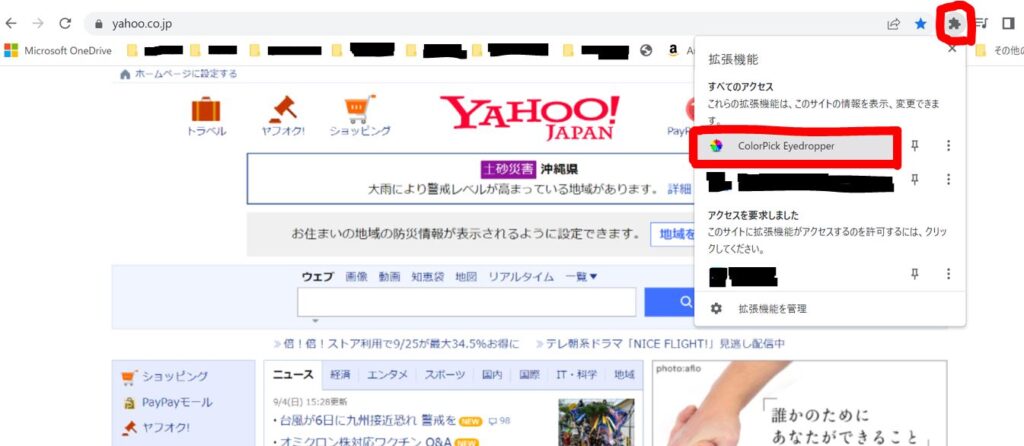
ColorPick Eyedropperを選択からコード判明
- 右上拡張アイコンから“ColorPick Eyedropper”を選択(赤丸部分)

- 大きな+と四角いボックスがあらわれる
- 調べたい色にカーソルを合わせる

- 調べたい色コードの上に+印を置きクリック
- FFとrgb両方での色コードが判明
- 閉じるは右上の×をクリック

まとめ
chrome拡張機能を使えば簡単に色コードが判明するなんとも便利な機能ですね。
私自身、カラーコードに対してもど素人なのでweb制作等にもどんどん活用していければとおもっています。
ここまで読んでいただきありがとうございました。



コメント